කලින් post එකෙන් resources, network tab 2 ගැන කතා කලානේ. මේ post එකෙන් අපි sources tab එක front end development වලට උදව් කර ගන්න හැටි බලමු.
chrome වල තියෙන javascript engine එකට කියන්නෙ V8 JavaScript Engine කියලා ඒකේ debugger (ඒ කියුවෙ debuging, එහෙමත් නැතිනම් code වල වැරදි හොයන්න පාවිච්චි කරන tool එකක්) එකට GUI interface එකක් සපයනවා. මේක පාවිච්චි කරලා අපට පුලුවන් code එකේ වැරදි හොයන්න. විවිධාකාරයේ breakpoint සෙට් කරලා ඒ ඒ අවස්තා වලදි code එකේ හැසිරීම බලාගන්න මේකෙන් අවස්ථාව උදාවෙනවා. එතකොට ඒ අවස්ථාවල අවුලක් එහෙම තියෙනවා නම් ගොඩ දාගන්න ලේසියි.
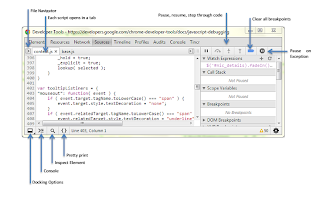
පහල රූපේ තියෙනව tools ටික.(ලොකු කරල බලන්න click කරන්න.)
එහෙනම් video එක බලන්නකෝ, ම්ම් video වැඩේ set වෙන්නෙ නෑ වගේ නම් comment එකක් දාන්නකෝ, එහෙනම් රචනාවක් වගේ දෙන්න පුලුවන් නෙ :-P
මේ තියෙන්නෙ debugging වලදි යොදා ගන්න පුලුවන් shortcut ටික.
- Continue: F8 or Command-/ (forward slash) on Mac or Control-/ (forward slash) on other platforms.
- Step over: F10 or Command-' (apostrophe) on Mac or Control-' (apostrophe) on other platforms.
- Step into: F11 or Command-; (semi-colon) on Mac or Control-; (semi-colon); on other platforms.
- Step out: Shift-F11 or Shift-Command-; (semi-colon) on Mac or Shift-Control-; (semi-colon) on other platforms.
- Next call frame: Control-. (period) on all platforms.
- Previous call frame: Control-, (comma) on all platforms.