කොහොමද යාලුවනේ..කලින් post එකෙන් අපි chrome DevTools පාවිච්චි කරන්නෙ කොහොමද කියලා කතා කරානෙ. අද අපි බලමු ඒ කරපු වෙනස්කම් කරනකොටම save කර ගන්නෙ කොහොමද කියල. ඒදා නම් මම දැනන් හිටපු ක්රමේ පොඩි අවුල් වගයක් තිබුන එක නිසා ඒ ගැන කියන්න බැරි උනා. ඒත් අද
+Supun Kannangara ඇහුවා මේක මෙහෙමම save කර ගන්න බැරිද කියලා..ඔන්න එතකොට තමයි මට google පිහිට උනේ. අන්තිමට හොයා ගත්ත ක්රමයක්,
tincr.
මේක chrome extension එකක් chrome web store එකෙන් ඔයාලට පුලුවන් මේ
link එකෙන් ගිහින් tincr extension එක install කර ගන්න. මේ තියෙන්නෙ එයාලගෙ
home page එක ඒකෙන් ඔයාලට වැඩිදුර දේවල් දැන ගන්න පුලුවන්. අපි දැන් බලමු මේක install කර ගත්තට පස්සෙ වැඩ කරන්නෙ කොහොමද කියල.
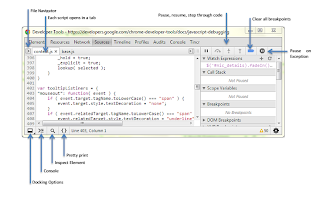
ඒක install උනාට පස්සෙ අලුතෙන් tab එකක් ඇවිත් ඇති devtools වලට මේ විදියට. (රූප ලොකු කරල බලන්න click කරන්න)
ඒ tab එකට ගියාම මේ වගේ configuration හදන්න කොටසක් ඒවි.
ඒකෙ project type එකට http web server කියන එක තෝරන්න. css file වලට ඒ option එක හරියනවා. අනිත් ඒවා අත් හදා බලන්න කැමතිනම් එයාලගෙ
home page එකට හරි
google group එකට හරි ගිහින් බලන්න. ඒ option එක තේරුවට පස්සෙ project එකේ root directory එක තෝරන්න වෙනවා. ඒක browse කරල තෝරලා දෙන්න. මේකෙන් කරන වෙනස් කම් save වෙන්නෙ වෙනමම CSS file එක තිබුනොත් විතරයි. html file වල inline style නම් වෙනස් වෙන්නෙ නෑ. ඒක නිසා ඒ වගෙ ප්රොජෙක්ට් එකක් තෝරගත්තොත් හොදයි. කොහොමටත් inline style bad practice එකක්ලු නෙ ;-). folder එක browse කරාට පස්සෙ මේ වගේ හරි ලකුනක් වැටුනොත් වැඩේ හරි :-).
ඊට පස්සෙ යට තියෙන Auto-Refresh, Auto-Save check box දෙකට tick දාන්න. කරන වෙනස්කම් console එකේ log message විදියට වැටෙන්න ඕනෙ නම් Enable Logging එකත් tick කරන්න. ඒකත් වුවමනා වේවි කලින් තිබුන style එහෙම අමතක උනොත්. ඊට යටින් resources කියල project එකේ file ටික වැටෙයි. ඒවගෙ path එහෙම වෙනස් කරන්න ඕනෙ නම් change file path ලින්ක් එකෙන් file එකේ අලුත් path එක දෙන්න පුලුවන්. ඒ වගේම file එකකට හෝ කීපයකට dev tools වල වෙනස් කම් වෙන්න ඕනෙ නැත්නම් clear file path තෝරන්න පුලුවන්.
මේ තියෙන්නෙ
කලින් පොස්ට් එකෙ html page එකමයි. අලුතින් css file එකක් attach කලා. මම DevTools වල කරපු වෙනස් කම් එසැනින්ම save වෙලා තියෙනව මේ රූපෙ තියෙනවා. මේ tool එකත් web design වලදි ඔයාලට ගොඩක් ප්රයෝජනවත් වේවි, තවත් post එකකින් හමුවෙන තුරු ජය වේවා එහෙනම්! :-)
*windows 8 පාවිච්චි කරන අයට
මේ extension එක windows 8 වල install කරන්න ගියාම මේ වගේ "This application is not supported on this computer. Installation has been disabled." error එකක් එනවා කියලා දැන ගන්න හම්බ උනා.
ඔයාලටත් එහෙම error එකක් ආවා නම් මේ step ටික කරලා බලල කියන්නකෝ :-)
1. chrome.exe එක හොයා ගන්න. (C:\program filesx86\google\chrome\application) ඊට පස්සෙ right click කරලා properties ගිහින් compatibility tab එකේදී winodws 7 වල run වෙන විදියට හදන්න.
2. කලින් විදියටම tincr install කරන්න. ඊට පස්සෙ chrome වලින් exit වෙන්න.
3. දැන් ආපහු chorm.exe එකට ගිහින් compatibility mode එක අයින් කරන්නකෝ. ඊට පස්සෙ chrome වලින් exit වෙන්න.
4. හරි දැන් වැඩ කරයි :-). වැඩ කරේ නැත්නම් කියන්නකෝ. :-)